UX/UI Workflow
At Hyletic, our UX/UI workflow is a carefully crafted process that ensures the delivery of intuitive and user-friendly experiences for our products. This workflow involves various stages and collaboration between different teams to create visually appealing and highly functional interfaces.
What is UX?
UX (User Experience) design is a process of creating products, systems or services that provide users with meaningful and relevant experiences. This also involves the design of the entire process of acquiring and integrating products, including aspects such as branding, design, usability, and functionality.
UX design can help users achieve their goals. It not only focuses on creating usable products, but also covers other aspects of the user experience, such as:
- Pleasure
- Effectiveness
- Mood
- Interest
A good user experience is an experience that meets the needs of a specific user in a specific situation where the target user uses the product. UX design is user-centric-user types define design types.
UX design principles
The goals of each level of the UX design pyramid can be achieved by following the main user experience design principles:
Hierarchy
Hierarchy is one of the best tools for designers to help users easily browse products, including:
- Information architecture (how to organize content across applications or websites);
- Visual architecture (helps users navigate more easily in sections or pages).
Consistency In most cases, a set of formal design guidelines can be used to design products for specific devices or formats.
Confirmation It is necessary to confirm any important or irreversible operations to prevent users from accidentally making mistakes.
User Control "Undo", "Back", "Search" buttons, and keyboard shortcuts are great ways for users to control a website or application.
Ease of use For products, making it easy to use for as many people as possible is crucial. User experience design should eliminate barriers when people use products, whether these barriers are temporary or permanent.
UX design balances business, people, and technology. It is true that if there is no sound business support, the product cannot be successful. However, without customer satisfaction, the business will not succeed—the job of a UX designer is to satisfy customers.
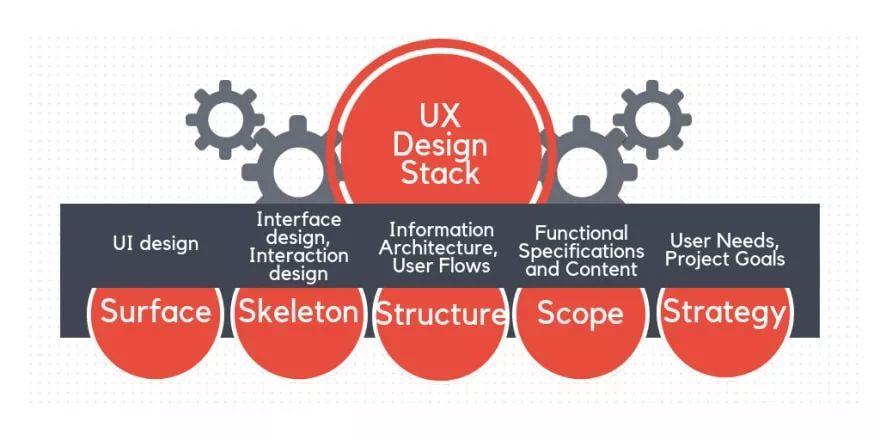
Complete UX stack
Therefore, UX design involves many things. The complete UX design stack includes:
- Strategy (user needs and project goals defined according to user research and business goals)
- Scope (functional specifications and content requirements)
- Structure (consisting of information architecture and user flow)
- Architecture (composed of application interface and interaction design)
- Interface (mainly used in UI design)

However, the UI part does not come first. User experience design begins with user research to determine the problem to be solved. Because there is no point in solving problems that users don't care about.
What is UI design?
Let's start by defining what an interface is. The interface is the mechanism by which the two systems interact. From this point of view, the user interface is an interface created to facilitate the direct interaction between the system and the user.
On display devices, there are two common user interfaces:
- The command line interface (CLI), which contains only text, is mainly used by programmers;
- Graphical User Interface (GUI), this is the interface I will use. It includes images, windows, icons, menus, etc.
In this document, I will pay special attention to the type of user interface responsible for visual perception-GUI.
UI design is the subject of designing user interfaces for computers and software (such as computers, household appliances, mobile devices and other electronic devices). The focus is on responsiveness and aesthetics, maximizing usability to create a good user experience . As part of UX, UI design pays more attention to color and layout. In short, UI design is usually a combination of the following aspects:
- Visual design (look and feel);
- Interaction design (how it works).
Take an example of button design. The focus of UX design is where to put the button so that users can easily find it, while UI design considers how to make the button look more beautiful so that users want to press it.
Why do we need a user interface? The product must have visual appeal and aesthetics. UI design has carefully designed a universal visual language and hierarchy to improve the way users interact with the product.
UI/UX Workflow
The UI/UX Workflow is part of the larger DevOps workflow. In the DevOps workflow, the UI/UX workflow covers the Problem validation, Design, and Solution validation of the Validation phase.
User research and analysis (Problem Validation in the DevOps workflow)
Key Participants
| Role | Function |
|---|---|
| DRI | Product Manager |
| Collaborators | UX Designer |
| Informed | Product Designer Engineering team |
Everyone’s goal at this stage is to understand the user and his/her pain points. This is when a UX designer works along with a business analyst to do market research, create a competitive analysis, conduct user and stakeholder interviews, record user observations, and define the user journey.
Main deliverables: UX research, competitor research, user journey, and user personal profile.*
Competitor research. This process allows a UX designer to analyze the best and worst examples of competing products, as well as common patterns used in similar products. Based on this, a team can implement the best features of a competitor’s app or website in their own, enhance those features, and find out the issues users have with similar products with an eye to eliminating them. The next stage is UX research, which aims at closer user analysis.
UX research aims at gathering information from users applying a variety of qualitative and quantitative methods, including interviews, contextual inquiries, diary studies, personas, card sorting, and usability testing. UX research helps the team to understand the user and the way to improve his/her experience.
One of the most popular and important UX techniques is card sorting. The information – names of items or features – is written on the cards and given to a group of users to assign categories to them. The card-sorting results will be used in a sitemap or application map later. It’s a fast and effective research method because it helps understand the general logic of the target audience and then categorize information and features accordingly.
Based on the UX research data, a designer can create information architecture – which we’ll address later – the user persona profile and journey.
The user persona profile is a document that illustrates an archetypical model of a person who will interact with the product. Usually, this person is given a fake name, but the information from a profile is generalized information, based on customer interviews. It includes the following basic information:
- Demographics
- Goals and needs
- Pain points
- Behaviors
- Quotes (usually by real users)
The user journey or user flow is a powerful UX tool that visually illustrates the whole step-by-step user experience with a product. It’s drawn by a UX designer and depicts the sequence of actions that a new or experienced user performs before starting and during use of a product. User journey can be illustrated with text and arrows or in storyboard form.
These deliverables shape the UX, because they define user wants, needs, and behavior, so a team can build a product with satisfactory functionality. Data, gathered at this stage, becomes the groundwork for the next stages of UX design.
After completing these steps, the problem will be evaluated by the PM. If it passes, it will continue to the next Design phase of the DevOps workflow
Design (Validation Phase of DevOps workflow)
Information architecture (IA)
| Role | Function |
|---|---|
| DRI | UX Designer |
| Collaborators | Product Manager |
| Informed | Product Designer Engineering team |
As a result of UX research, a designer can create the full structure of a digital product. Information architecture is everything for UX. The main goal of IA is to classify the content in a way that a user can understand, enabling the user to easily find what he/she needs. As a result of card sorting, a UX designer can structure the content of a website or application. There are some patterns for information classification:
- Hierarchical – from the most important to the least important items,
- Sequential – step-by-step, where all the items are interdependent,
- Matrix – a way of content organization empowering the user to decide how to arrange the content,
- Alphabetical – in alphabetical order,
- By relation – based on roles and relations between the items.
*Main deliverables:* sitemap, mind map, navigation, labeling system
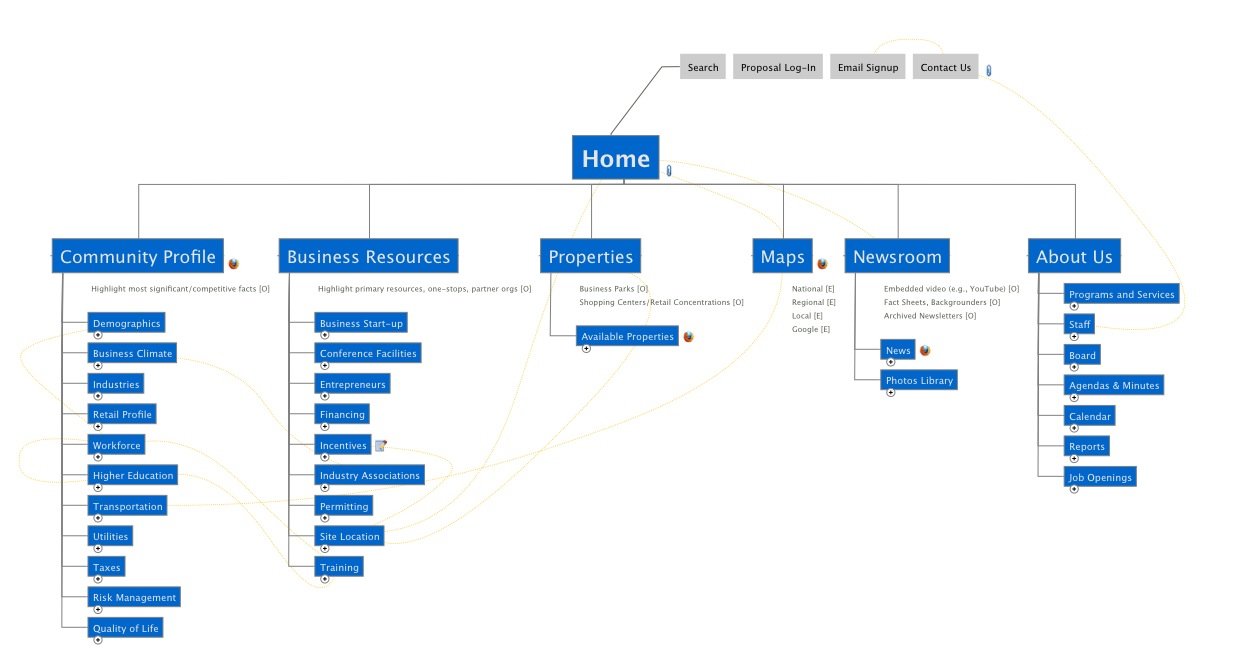
The basic outline of a product structure is represented in the form of a sitemap or a mind map.
Sitemap. This artifact displays the relationship between pages and content hierarchically.

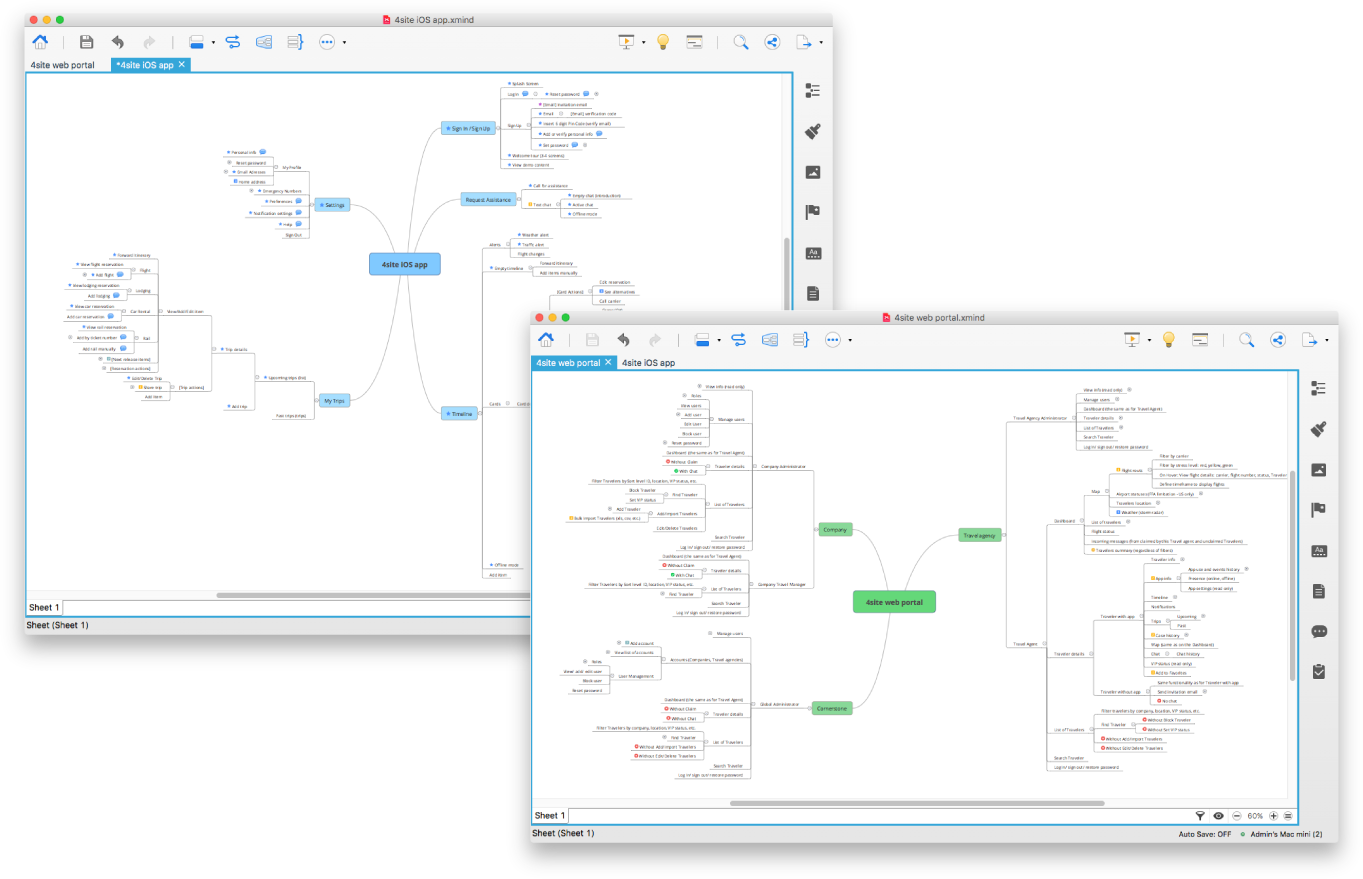
Mind map is a tool for building IA based on relations between different entities of a digital product with a detailed description of functionality. Below you can see an example of a mind map that we created while helping to build a corporate travel management solution for Cornerstone Information Systems.

After the structure is ready, a designer can also label the categories and develop interface navigation.
Labeling system. Labels are the short names of the larger categories displayed on the interface.
Navigation is an interface element of a product that guides a user through the content. It is defined by a sitemap and consists of main navigation, service navigation, and footer or universe navigation.
As a result, a UX designer has a basic content structure that serves as groundwork for the next stages. With this structure, a UX designer can develop the skeleton of a product.
Note: When adding functions and changes using the MVC principle. Only small changes need to be made to the Information structure, as there are only small changes made to the product.
Function listing
In this step of the design process, the UX designer need to list all the new functions that need to be added to solve the problem. The designer need to keep in mind the concept of Minimal Viable Change to avoid the addition of unnecessary functions. The purpose of this step is to visually see what need to be designed, which will give us a better understanding of the cost of the change so we can compare it to the benefit determined from the previous research step. This is also a chance to let the Engineering team know about the change or new functions so they can give feedback on whether that change is possible.
After this step the PM, UX designer, and the EM will meet to discuss the new functions and changes.
*Main deliverables:* Function list document with description of the new additions
Wireframing
| Role | Function |
|---|---|
| DRI | UX Designer |
| Collaborators | Product Manager |
| Informed | Product Designer Engineering team |
The next step in the Design process is Wireframing. Wireframing is an initial process of design layout creation. It’s an outline that represents the main groups of content and shows the general features of an interface. It contains gray boxes, lines, buttons, and sample text. The purpose of a wireframe is to outline how the interface works without getting into graphic details, allowing the team to assess the basics of user interaction early. Also, the simplicity of a wireframe allows a designer to rework some features of a layout. Wireframe can be static or interactive. Static wireframe can be sketched, even on a paper, while interactive wireframe allows a person to click through it and test the functionality.
When designing wireframes keep in mind the concept of Minimal viable change. We want to solve the problem with as little change as possible.
At Hyletic, this step is carried out using Axure.
*Main deliverables:* Wireframe design, document with short description
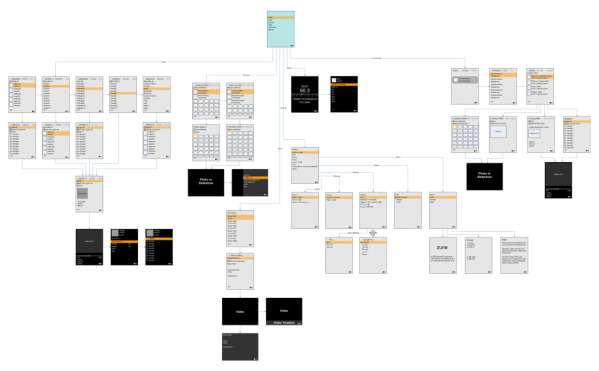
Organizing UX Flows
| Role | Function |
|---|---|
| DRI | UX Designer |
| Collaborators | Product Manager |
| Informed | Product Designer Engineering team |

In this step, the wireframes will be connected together to form an UX Flow. New wireframes will also be connected to the old designs to display the all of the new designs, where in the product, and how the user can experience the change.
In addition to adding connecting wireframes, in this step all the possible scenarios of the new pages and functions need to be designed and described in the PRD document. For example, what happens if the user does not follow the desired behaviors, what if there is no internet connection, what if the user goes back to the previous page, is the information saved? What if the user uploads a 100 minute video, is there a limit? Brainstorming all the possible scenarios is extremely important, otherwise the developers will discover the problem and will need to consult the UX designer, which would slow down the product development.
*Main deliverables:* UX Flow image with annotation showing the new pages and flows in the product, PRD document
At Hyletic, this step is carried out using Axure.
Prototype
The next step the the design process is building a prototype. On the wireframe design, interactions are added so it would resemble the real interactions in the product. Examples of interactions include text field entering, warning interactions, error interactions. The prototype will help the developers understand the new interactions and UX researchers can use it to validate the solutions in the next step.
*Main deliverables:* HTML prototype from Axure
Designing User Interface
UI design system
*Key roles:* UI designer
When a final layout is ready, a designer can work on graphics. Wireframes and mockups are the skeleton, while graphics is the flesh of a digital product. At this stage, a UI designer starts developing the graphical interface of a digital product. It entails drawing icons, choosing typography and color palette, as well as setting UI guidelines.
*Deliverables:* Moodboard, UI style guide
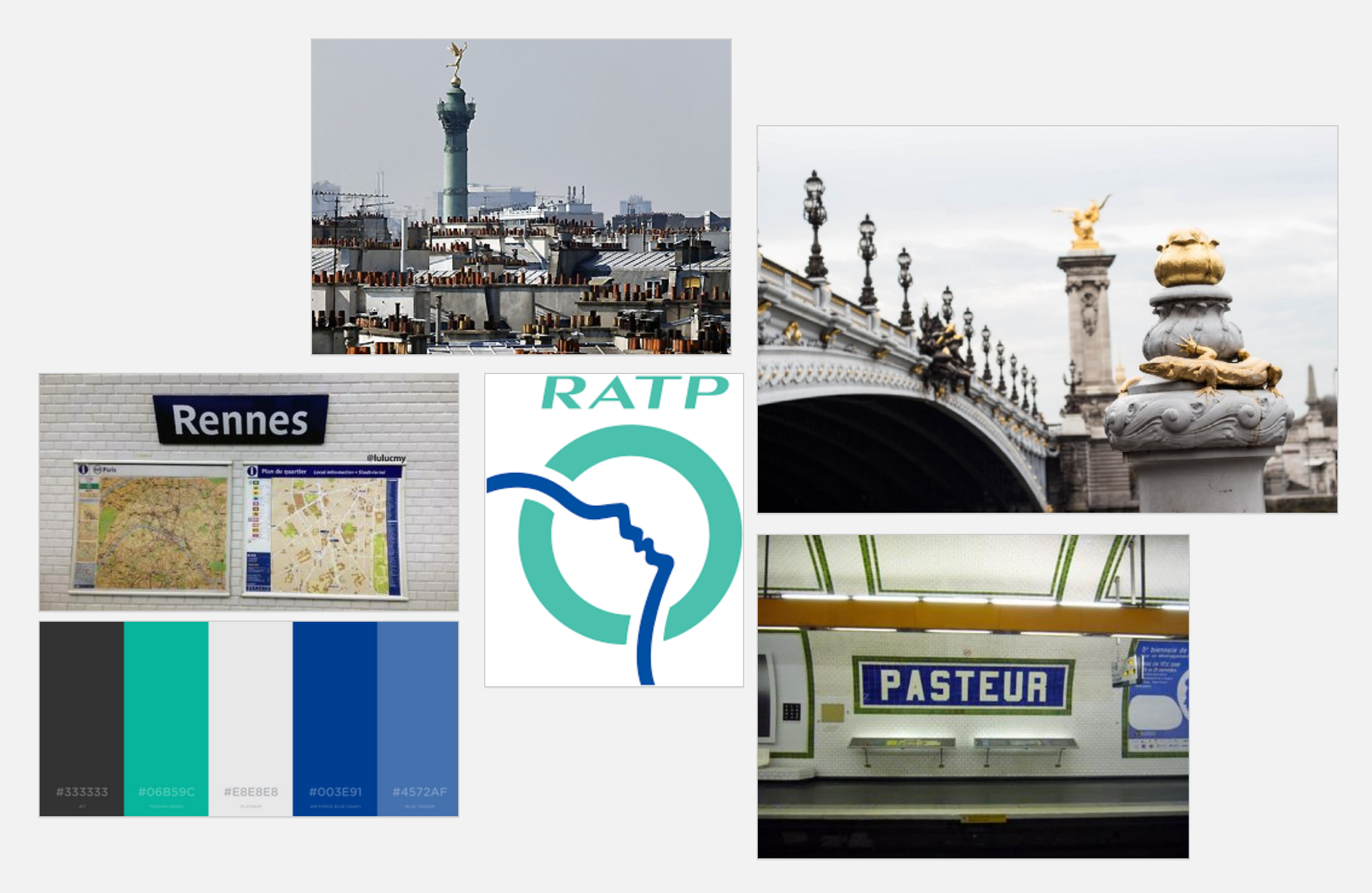
Before a designer starts to actually design the interface, he/she needs some inspiration. Moodboard is a great tool for this purpose. It allows a designer to find the ideas for visual design. It consists of different images that inspire the final color palette and overall style of an interface.
 Moodboard for interface of a Paris metro ticket box
Moodboard for interface of a Paris metro ticket box
Here’s an example.
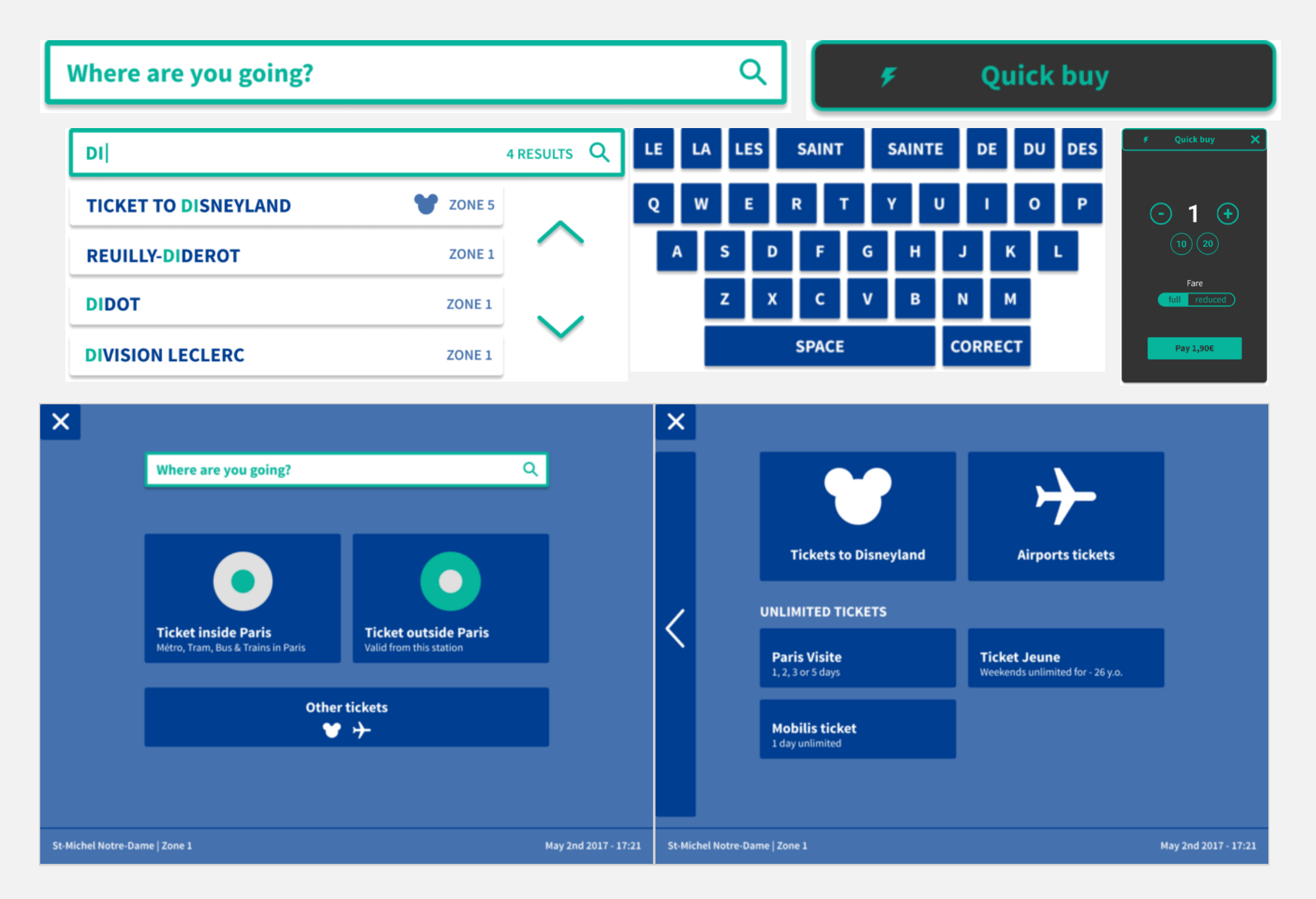
 User interface of Paris metro ticket box
User interface of Paris metro ticket box
All the decisions on visual design are documented in a UI style guide.
UI style guide. It’s is a document gathering all elements of your brand’s visual style. The main aim of this document is to maintain consistent design and facilitate the work of designers and front-end developers. A style guide standardizes the grid system, layout, color palette, typography, iconography, logos, imagery, and considers accessibility requirements.

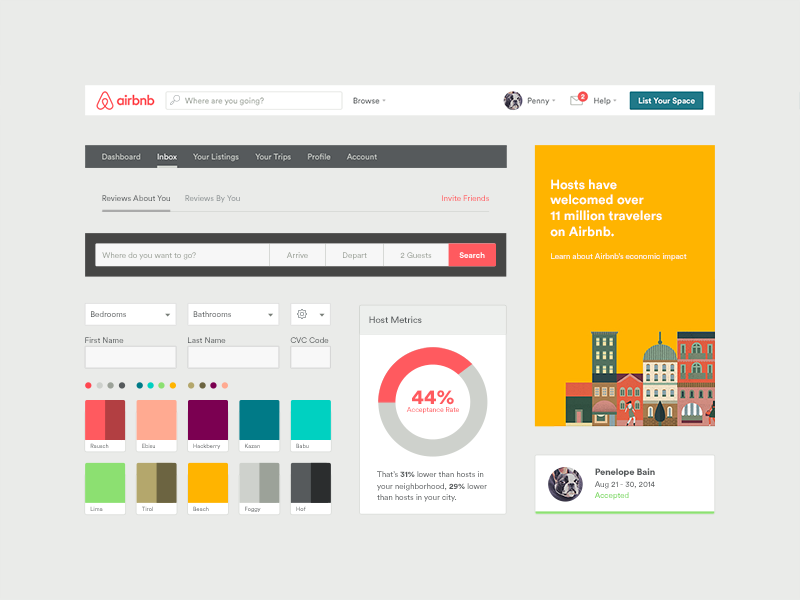
Airbnb UI toolkit
When all these deliverables are ready, a front-end development team can implement the results in a prototype of a graphic interface and finally test it. While developers implement design features, a UI designer tracks this process.
Design User interface
Once I have a design system in place, it becomes easy to use the elements and create the visual design with reference to the wireframes. Make 2–3 concepts to discuss and get feedback before continuing designing the UI for the rest of the wireframes.
This step is done in Axure, or other design software for UI design such as Sketch (for iOS), and Adobe XD if Axure does not have the necessary UI tools for the design.
Solution validation
Solution validation verifies if the new design actually does solve the problem. Detail about the solution validation are described in the Solution validation phase of the DevOps workflow. If the design passes the solution validation, it will enter the next phase of Planning of the Build Track.