Product Development Flow
At Hyletic, we follow a structured and iterative product development flow to ensure the successful creation and delivery of AI-powered products and services. This flow encompasses various stages and activities that allow us to effectively manage the product development process.
Hyletic's product mission is to consistently create products and experiences that users love and value. To deliver on this mission, it's important to have a clearly defined and repeatable flow for turning an idea into something that offers customer value.
This page is an evolving description of how we expect our cross-functional development teams to work, but at the same time reflects the current process being used. All issues are expected to follow this workflow, though are not required to have passed every step on the way.
The goal is to have this page be the single source of truth, but it will take time to eliminate duplication elsewhere in the handbook; in the meantime, where there are conflicts this page takes precedence.
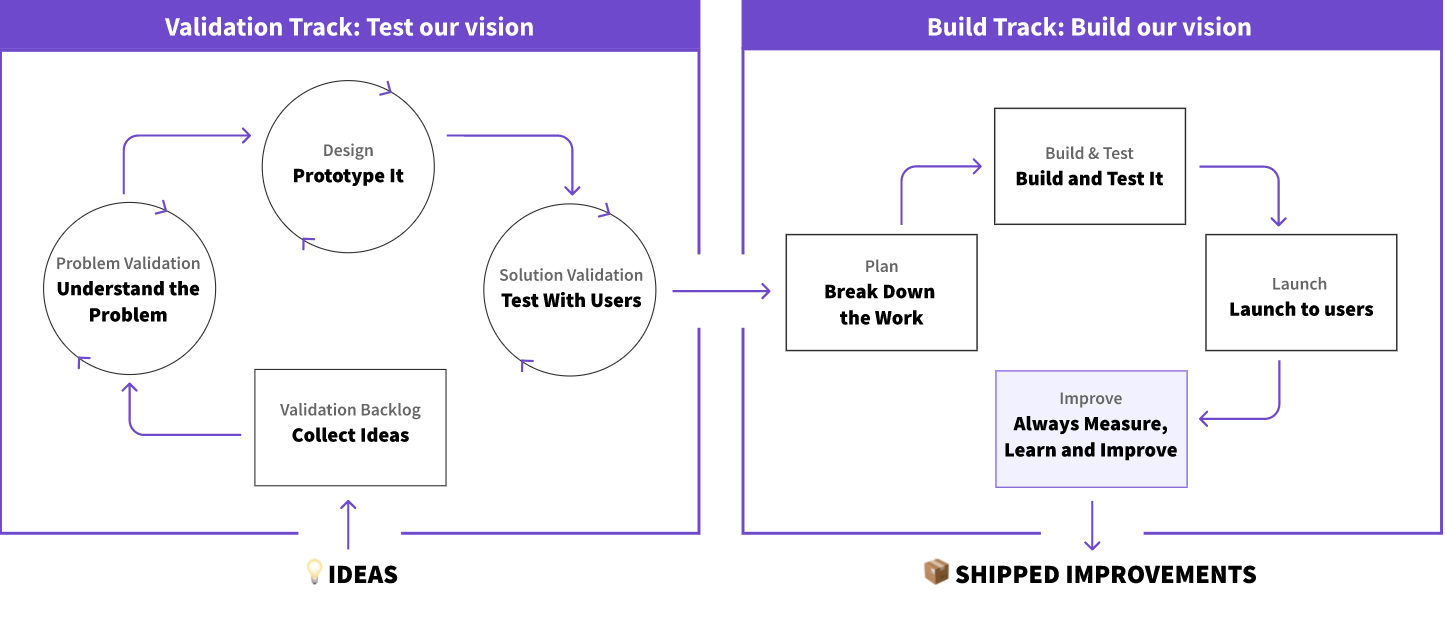
Workflow Summary

We use workflow labels to efficiently communicate an issue's state. Using these labels enables collaboration across teams and communicates an issue's current state.
Validation track
For new ideas where the customer problem and solution is not well understood, Product Managers (PMs) and the User Experience Department (UXers) should work together to validate new opportunities before moving to the Build track. The Validation track is an independent track from the always moving Build track. PMs and UXers should work together to get 1-2 months ahead, so that the Build track always has well-validated product opportunities ready to start. Milestone work should be prioritized with the understanding that some milestones may include more validation efforts than others. Validation cycles may not be necessary for things like bug fixes, well understood iterative improvements, minor design fixes, etc.
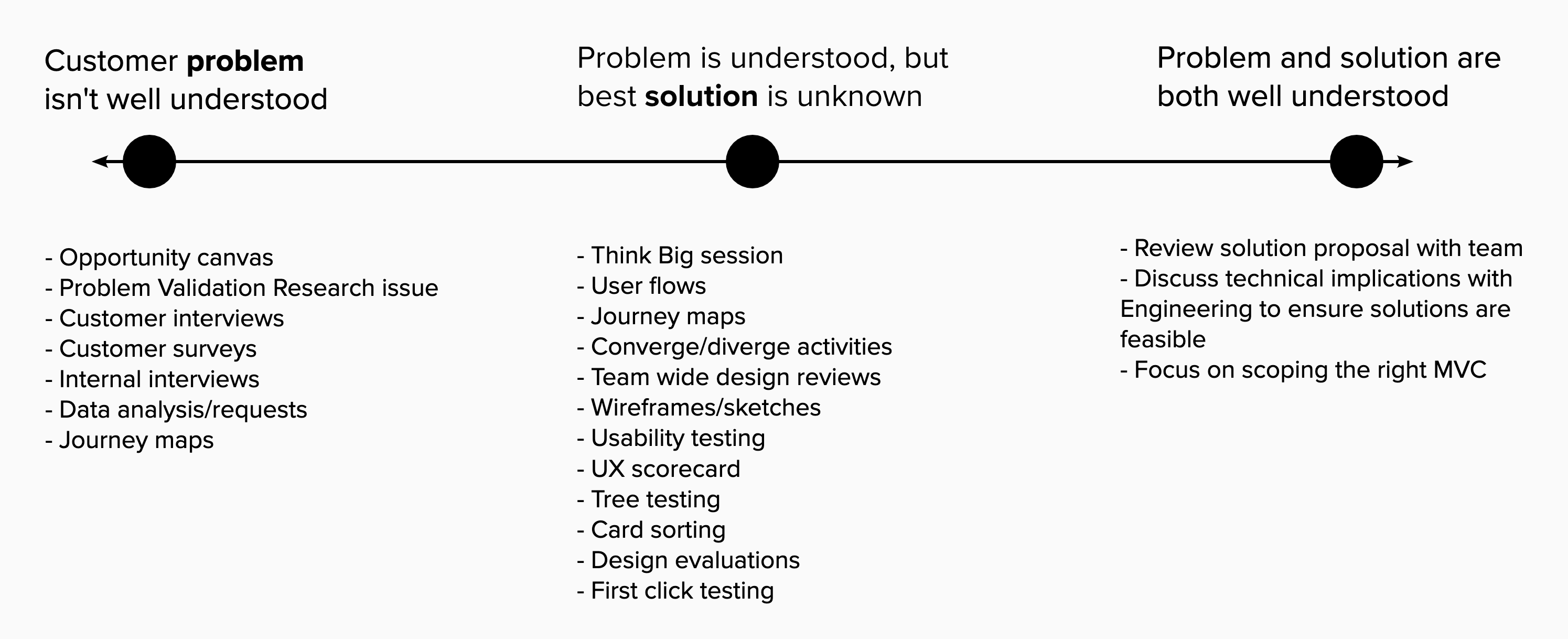
Validation Spectrum
The types of activities and depth of research required in the validation track will depend on how well we understand the customer problem and solution.

Validation Goals & Outcomes
When: When our confidence about the proposed problem or solution isn't high. For example, if we aren't reasonably sure that the problem is important to a significant number of users, and/or that the solution is easy to understand and use.
Who: Product Manager, Product Designer, UX Research, Engineering Manager
What:
✅ Understand the user problem we are trying to solve
✅ Identify business goals & key metrics to determine success
✅ Generate hypotheses and research/experiment/user-test
✅ Define MVC and potential future iterations
✅ Minimize risks to value, usability, feasibility, and business viability with qualitative and quantitative analysis
Outcome: We have confidence that a proposed solution will positively impact one or more Product KPIs. There may be reason for exceptions, so the team would need to be clear in that case and be able to justify that it is still important without mapping back to our KPIs.
If we don't have confidence in the MVC or what success looks like, we should continue validation cycles before we move to the build track.
Opportunity Canvas
One of the primary artifacts of the validation track is the Opportunity Canvas. The Opportunity Canvas introduces a lean product management philosophy to the validation track by quickly iterating on level of confidence, hypotheses, and lessons learned as the document evolves. At completion, it serves as a concise set of knowledge which can be transferred to the relevant issues and epics to aid in understanding user pain, business value, and the constraints to a particular problem statement. Just as valuable as a completed Opportunity Canvas is an incomplete one. The tool is also useful for quickly invalidating ideas. A quickly invalidated problem is often more valuable than a slowly validated one.
References:
Validation phase 1: Validation backlog
Key Participants
| Role | Function |
|---|---|
| Well-scoped MVC issues - Issues are the link needed for all feature development. | - Refine issues into something that can be delivered within a single milestone - Open follow on issues to track work that is de-prioritized - Promote existing issues to Epics and open implementation issues for the upcoming milestone - Review feature issues with contributors - Consider scheduling a POC or engineering investigation issue - Make scope tradeoffs to reach for a right-sized MVC - Request an issue review to ensure communication is clear and have proposed the right iteration plan to execute on the solution. |
| Prioritized Milestone - The team should understand what issues should be delivered during the next milestone | - Product Manager sets workflow::ready for development and a milestone signaling intent to prioritize - Engineering Manager applies Deliverable label signaling acceptance of issue in the next milestone - Product Manager creates a planning issue |
| Defined Quality Plan - Involving SETs in this phase ensures they are able to understand and effectively plan their own capacity before engineering is truly underway. | Test planning |
Build phase 2: Develop & Test
Required Labels
| Labels | Usage |
|---|---|
| Feature is built | - Engineering manager checks that definition of done is met - Provide regular status updates to stakeholders - Provide asynchronous updates to avoid status check-ins and synchronous stand-ups - Engineers follow the engineering process to implement assigned issues. |
| Feature is tested | - Engineers test features they implement (see Definition of done). - SET sets testing requirements on the issue. - SET follows up on any specific test coverage changes necessary as an outcome of Quad Planning. - Technical Writers complete a review of any developed documentation. - Application Security Engineer validates the risk mitigations through the non-blocking application security review process. |
Build phase 3: Launch
Key Participants
| Role | Function |
|---|---|
| DRI | Development: Close issue after it's available in production. Product Manager: Initiate release post item creation if they decide it's warranted. Product Manager: Initiate Dogfooding process if they decide it's applicable. Product Manager: Consider alerting relevant stakeholders in appropriate Slack channels. |
| Collaborators | Development team, Quality counterpart, and Product Manager may verify the feature is working as expected in production. |
| Informed |
Description
When the change becomes available in production, the issue is closed by the development team so stakeholders know work on it has been completed. Afterward, the Product Manager coordinates the release post and Dogfooding process when they apply.
- Once the feature is deployed to production, the delivery team sets the workflow label to
workflow::production. At this point the feature is launched. - Engineering/quality/PM should validate again that the feature works for all users.
- The release post item needs to be merged following the instructions in the template.
If the feature is part of the Dogfooding process:
- At this point, you should label the issue as
Dogfooding::Promote Feature - You should present it in the weekly Product Call to get everyone on board
- Your Section Lead should also be actively promoting the feature to other sections
Outcomes and Activities
| Outcomes | Activities | DRI |
|---|---|---|
| Feature is available to product customers: After it's deployed to production (and any feature-flags for it are enabled). | - Code is deployed to production. - Feature flag(s) enabled. | Development |
| Stakeholders of a feature will know it's available in production | - After the feature is deployed to production and any needed verification in production is completed, the development team will close the issue. - Prior to the issue being closed, the development team may set the workflow label to workflow::verification or workflow::production for tracking purposes. - Product Manager may follow up with individual stakeholders to let them know the feature is available. | Development |
| Customers will be informed about major changes: When appropriate for a change, a release post item will be written and merged by the Product Manager. | - Product Manager follows the instructions in the template. | Product Manager |
| The Product Manager determines if the feature should go through the dogfooding process | - A determination is made by the Product Manager as to if the feature should be a part of the Dogfooding process. If so, the Product Manager initiates this process. | Product Manager |
| Experiment results and follow-up issue is created | For experiments, create a follow-up issue that will be where results of the test and next-steps are tracked. | Product Manager |
Build phase 4: Improve
Key Participants
| Role | Function |
|---|---|
| DRI | Product Manager |
| Collaborators | Product Designer, Sales, Data Analysts, UX Researcher, Product Management Marketer, Technical Writer |
| Informed | Engineering team Leadership |
Description
After launch, the Product Manager and Product Designer should pay close attention to product usage data. This starts by ensuring your AMAU is instrumented and reporting as you expect. From there consider how the feature has impacted GMAU and SMAU. At this point you should also solicit customer feedback to guide follow-on iterative improvements, until success metrics are achieved/exceeded and a decision can be made that the product experience is sufficient. To create a combined and ongoing quantitative and qualitative feedback loop, consideration of the outcomes and potential activities below are recommended.
| Outcomes | Activities |
|---|---|
| Understand Qualitative Feedback | - Continue Dogfooding process- Review user feedback in issues- Follow up with TAMs and SALs to gather feedback from interested customers- Setup follow-up calls with customers to gather more specific feedback- Consider running a Category Maturity Scorecard evaluation - Consider running a survey for usability |
| Measure Quantitative Impact | - Review AMAU, GMAU, and SMAU dashboards to understand if the new feature or improvement has impacted core metrics- Consider running a Category Maturity Scorecard evaluation |
| Take Action on Learnings | - Open new issues or revise existing issues for follow-on iterations and improvements- Ensure you've captured feedback in issues or as updates to your direction pages- If applicable, update your category maturity score and timeline- Share learnings with your group and stage - Consider sharing learnings with the broader team - Coordinate with your PMM to understand if there are any relevant GTM motions you should consider updating |
Iteration Strategies
Here are several strategies for breaking features down into tiny changes that can be developed and released iteratively. This process will also help you critically evaluate if every facet of the design is actually necessary.
Workflow steps
As part of design and discovery, you likely created a minimal user journey that contains sequential steps a user is going to take to “use” the feature you are building. Each of these should be separated. You can further by asking yourself these questions:
- Can/is it desirable to perform this action via the UI or can we use a non-UI approach as a start (for example, CLI or API)? This is a great starting point before adding UI components that achieve the same thing.
- Will there be different UI paths to perform the same task? Identify which are the most useful and which are the easiest to implement. Weight both factors when determining which to start with, and build from there.
User operations
View, Create, Update, Remove and Delete are actions users take while interacting with software. These actions naturally provide lines along which you can split functionality into smaller features. By doing this, you prioritize the most important actions first. For example, users will likely need to be able to visually consume information before they can create, update, remove, or delete.
Functional criteria
Often, the criteria by which a new feature needs to be built is implicit. It can help to approach this from a test-driven development mindset, meaning you write the tests and the outcomes you need from the software before building the software. Writing these tests can uncover the different criteria you need the development team to meet when building the new feature. Once you’ve outlined these tests, you may be able to use them to continue to break down the feature into smaller parts for each test. Here are a few examples:
- What is the default behavior when there is no data (empty/null state).
- Are there automatic actions or events that occur as part of your feature? Write them down, and identify those that can be done manually by the user before adding automation.
- Will users of different roles have unique experiences? Can you prioritize and build one of these experiences first? (for example: guest, user, developer, maintainer)
- Do users want to be able to customize their view of information? Define all of the customizations you want to offer, and build them one at a time (for example, toggle on/off, filter, sort, search).
Exception & error cases
Software often fails and can fail in different ways depending upon how it is architected. It is always best to provide the user with as much information as possible as to why something did not behave as expected. Creating and building different states to handle all possible errors and exceptions can easily be broken down into individual issues. Start by creating a generic error state to display when anything goes wrong, and then add on to handle different cases one by one. Remember to always make error messages useful, and add additional error messages as you identify new error states.
Customer Impact
When creating net new features research efforts are intended to provide the product with the best opportunity to deliver customer value while considering business needs, performance expectations, timelines, and other considerations. When delivering new features that interact with existing customer data and workflows, care must be taken to evaluate impact throughout the product development process.
Breaking down the UI
Breaking down a design into pieces that can be released iteratively is going to depend on what you are building. Here are a few helpful questions to guide that process:
- What components already exist that you can reuse to go faster?
- What constitutes “extra styling”? Is there a way to display the information you need to display plainly and then add details later?
- Do you have lots of interactions in the design that make the UX lovable? Can you pull those out into separate issues and add them iteratively? (e.g. hover states, drag & drop, toggles, options to show/hide info, collapse/expand, etc)
Refactors
Continuously improving the software we write is important. If we don't proactively work through technical debt and ux debt as we progress, we will end up spending more time and moving slower in the long run. However, it is important to strike the right balance between technical and ux debt and iteratively developing features. Here are some questions to consider:
- What is the impact if we do not refactor this code right now?
- Can we refactor some of it? Is a full re-write necessary?
- Why do we need to use that new technology? (You may need to ask WHY multiple times to get to the root of the problem)
Considerations
Consider the following to improve iteration:
- Successfully iterating should mean you're delivering value in the most efficient way possible. Sometimes, this can mean fixing an underlying technical issue prior to delivering a customer facing feature.
- Wherever possible, consider reuse of components that already exist in the product. A great example of this was our approach to creating our Jira importer, which reused the Jira service integration. Reuse also aligns well with our efficiency value.
- Avoid technical dependencies across teams, if possible. This will increase the coordination cost of shipping and lead to a slow down in iteration. Break down silos if you notice them and consider implementing whatever you need yourself.
- Great collaboration leads to great iteration. Amazing MVCs are rarely created simply by product managers, they often arise out of collaboration and discussion between product, engineering, design, quality, etc.
Editing this page
All substantive merge requests to this page require cross-functional alignment prior to merging. To make updates such as grammatical fixes and typos, you can create an MR and tag in the Product Operations DRI for reference. There is no need to wait for feedback on these types of updates.
For updates that affect the overall phases by modifying core definitions, workflow labels or other cross-functionally utilized processes, you can create an issue or MR and assign it to the Product Operations DRI for collaboration and iteration.